Primeros pasos tras crear tu web WordPress

Mira que es fácil instalar WordPress para crear tu web o tienda online en SiteGround, ¡si es que son solo unos pocos clics!
Y ya lo tengo instalado, WordPress, la aplicación que todo el mundo utiliza y en realidad ha sido muy fácil crear mi web, pero ¿ya está, o debería hacer o configurar algo más? ¿me siento a esperar a que vengan visitas y ventas?, ¿hay que publicar algo?
No es obligatorio, eso que quede claro, pero sí hay una serie de cosillas, pasos, que deberías acostumbrarte a hacer siempre que termines de crear tu web y que siempre van a sumar muchos enteros para el éxito de la misma, e incluso para tu propia tranquilidad.
El diseño
Aunque nada más crear tu web ya tendrás instalado y activo un tema WordPress, normalmente Twenty Twenty-Thirteen, y alguno más instalado pero sin activar, tanto si te satisface o no el aspecto del sitio, es interesante instalar algún tema adicional para comprobar las posibilidades de los distintos temas que hay para WordPress, que son miles, y la mayoría gratuitos.
No enloquezcas probando todos, pero sí es interesante que conozcas el procedimiento, el personalizador de temas y el editor del sitio, dependiendo de si el tema es clásico o de bloques.
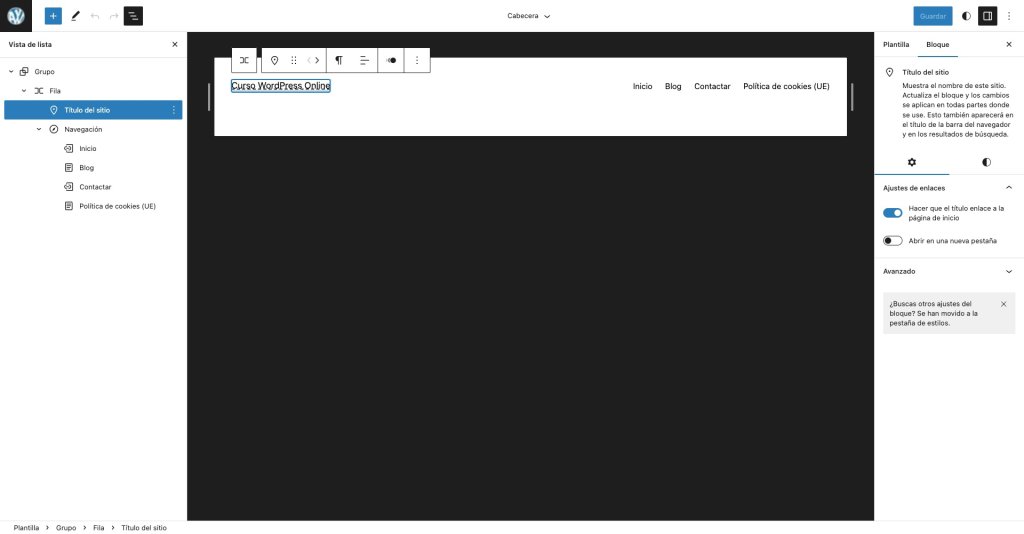
Para saber cómo funciona un tema de bloques practica con el tema por defecto activo, accediendo al editor del sitio, en la sección de apariencia de la administración de WordPress, y verás que puedes modificar todos los elementos y secciones de la web, desde la cabecera al pie de página, pasando por el formulario de comentarios o el modo en el que se muestran tus entradas y páginas.
Puedes cambiar el estilo, los colores, los tipos de fuente, la estructura, etc. Todo son bloques, que puedes añadir, mover y modificar a tu gusto.

Si tras practicar con el editor del sitio quieres una experiencia diferente puedes probar a instalar un tema clásico, como Astra o GeneratePress, y así conocer cómo personalizar tu web usando el personalizador, menos flexible pero para algunas personas más sencillo de usar que el editor del sitio.

Página de contacto
Una web no tiene sentido NUNCA si no ofreces algún método de contacto contigo o tu empresa. Son miles los motivos de hacerlo y ninguna la justificación para no ofrecer una página de contacto.
De hecho debería ser la primera página que crees en tu web, antes que la portada, da igual el orden que sigas para configurar tu sitio finalmente.

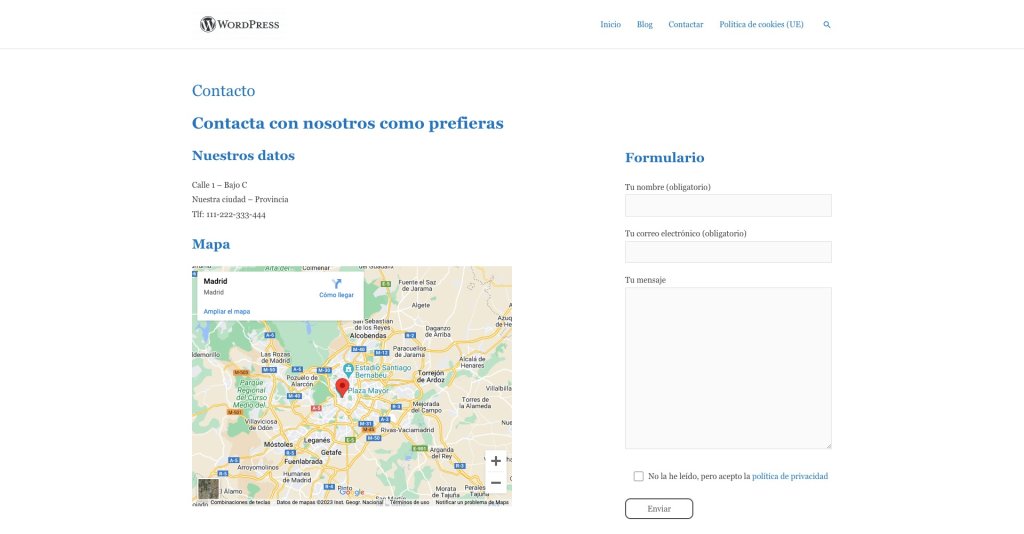
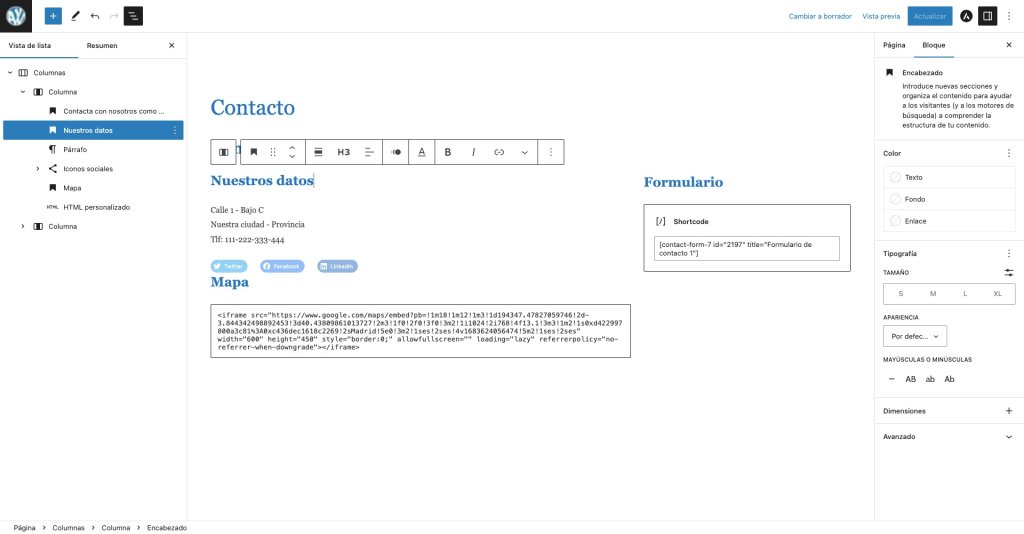
Pero te va a sorprender que algo tan básico como esto no esté cubierto suficientemente por WordPress, pues no vas a encontrar un bloque en el editor de formulario de contacto, así que, u ofreces otros métodos de contacto alternativos, o instalas un plugin de formularios, como el popularísimo Contact Form 7, o añades una colección de bloques, como la que incorpora el plugin Spectra, para poder añadir un formulario a tu página de contacto.

A partir de aquí el resto es sencillo: añade los bloques que necesites y, sobre todo, ofrece tantos métodos de contacto como te sea posible, nunca son pocos, y no sabes qué preferirán tus usuarios para contactar contigo: teléfono, email, mapa, formulario, etc.
Página sobre ti
Lo creas o no, de las primeras páginas que busca un visitante cuando llega a una web es esa en la que la persona o la empresa cuenta quién es, de dónde viene, cuáles son sus valores y sus objetivos.
A todos nos gusta saber con quién estamos tratando, ya sea para validar la información de la web o para asegurarnos de que compramos en un negocio de solera y fiabilidad.
Por eso es muy importante elaborar una página que hable sobre ti o tu empresa, detallada, con algo sobre tu historia, los valores que te diferencian, y cualquier premio, reconocimiento, actividad y servicio que te distinga.
No hay un formato fijo pero siempre es recomendable ofrecer fotos del equipo, instalaciones, garantías, todo aquello que pueda despejar dudas sobre tu capacitación y solvencia.
Política de privacidad
Otra página imprescindible, y obligatoria, es la de política de privacidad, información legal y cookies, pues en todos los países hay alguna legislación que obliga a responsabilizarnos como responsables web de los datos de nuestros visitantes.
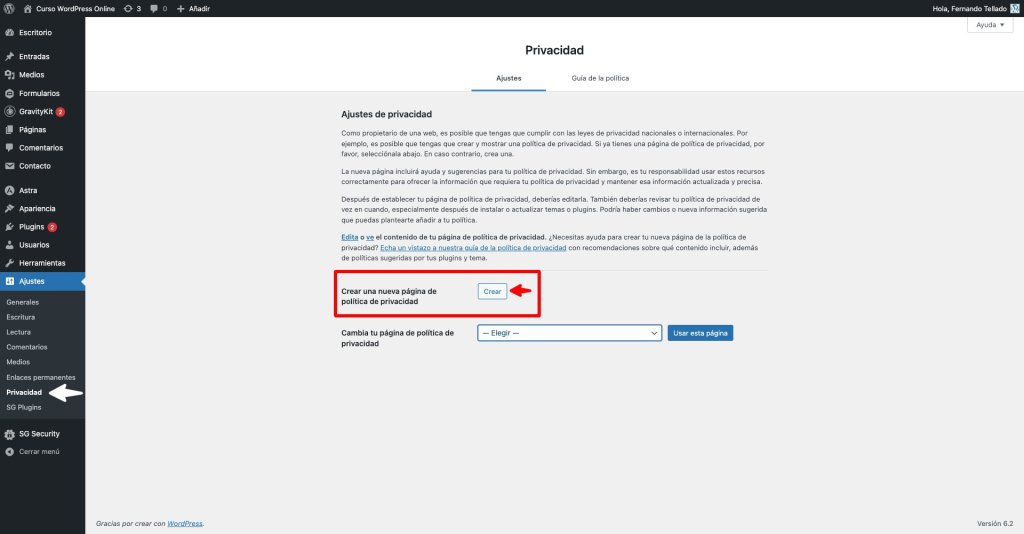
En los ajustes de la política de privacidad de WordPress hay un botón para crear una página básica de privacidad, que debes aprovechar, porque contiene información sobre algunas cookies que guarda el mismo WordPress, pero no debes asumir que será suficiente.

Cada legislación de cada país tiene unos requisitos diferentes sobre cómo debemos proteger la información de privacidad y datos personales de los usuarios, así que aquí no hay más regla que consultar con un abogado experto.
Yo suelo resumir las políticas de privacidad en 5 máximas:
- No pidas ningún dato que no necesites realmente.
- No almacenes ningún dato sin consentimiento del usuario.
- Explica siempre al usuario por qué, para qué y hasta cuándo almacenas cada dato que le pides.
- No compartas ningún dato sin consentimiento.
- Permite siempre al usuario cambiar su decisión de consentimiento.
Página de inicio
Tu escaparate, lo primero que van a ver tus visitantes al visitar la URL de tu negocio será tu página de inicio, portada, como la quieras llamar, y es imprescindible que refleje a simple vista y lo antes posible quién eres, a qué te dedicas y qué tienes que ofrecer, así como recursos como botones o enlaces desde los que navegar rápida y fácilmente al resto de secciones o páginas de la web.
Es mucho lo que se pretende conseguir, pero en realidad es sencillo, y solo tienes que visitar tus webs favoritas para ver cómo otros resuelven este reto tan importante.

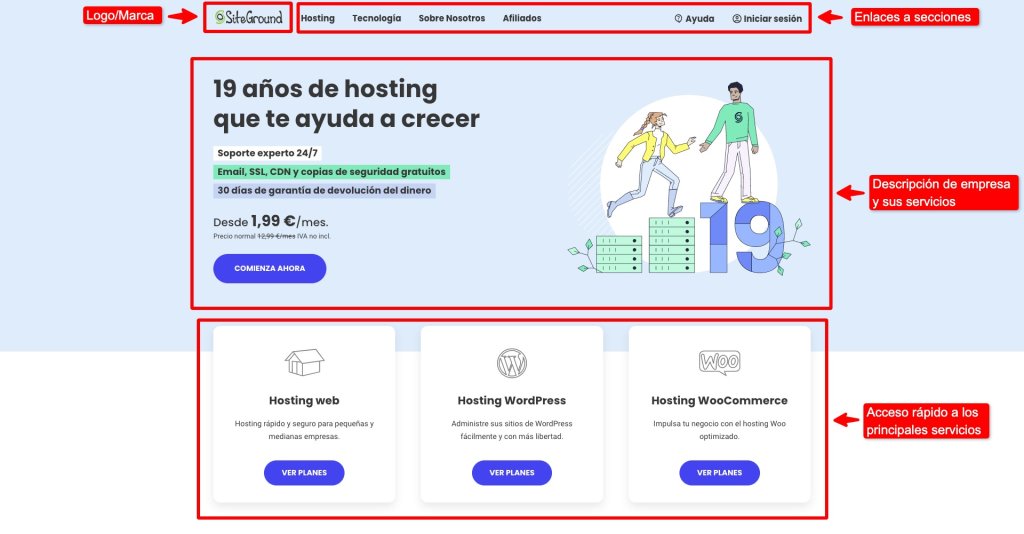
Por ejemplo, en la captura anterior tienes la portada de la web de SiteGround, que claramente es una página corporativa con servicios, en la que en un solo vistazo puedes navegar por las distintas secciones, saber a qué se dedica la empresa y acceder a los principales servicios que ofrecen.
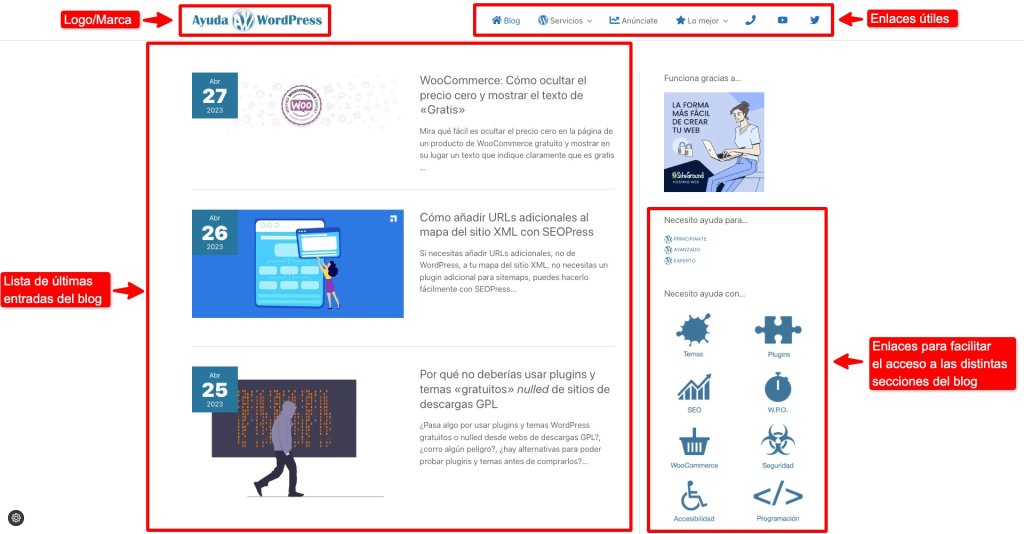
Otro ejemplo distinto es el siguiente…

Sí, es mi blog, y a simple vista se puede observar que la estructura es muy diferente. Aunque hay elementos comunes, como la marca y las ayudas a la navegación, esta es una web más dinámica, en concreto un blog, un sitio orientado a ofrecer noticias de actualidad, y la página de inicio refleja esa actualización frecuente, a modo de últimas noticias, cada una con su fecha de publicación.
Por supuesto, en los enlaces destacados siempre deberán estar los correspondientes a tus páginas de contacto y de información, entre otros posibles, como tus servicios, perfiles sociales, o cualquier otra página de importancia.
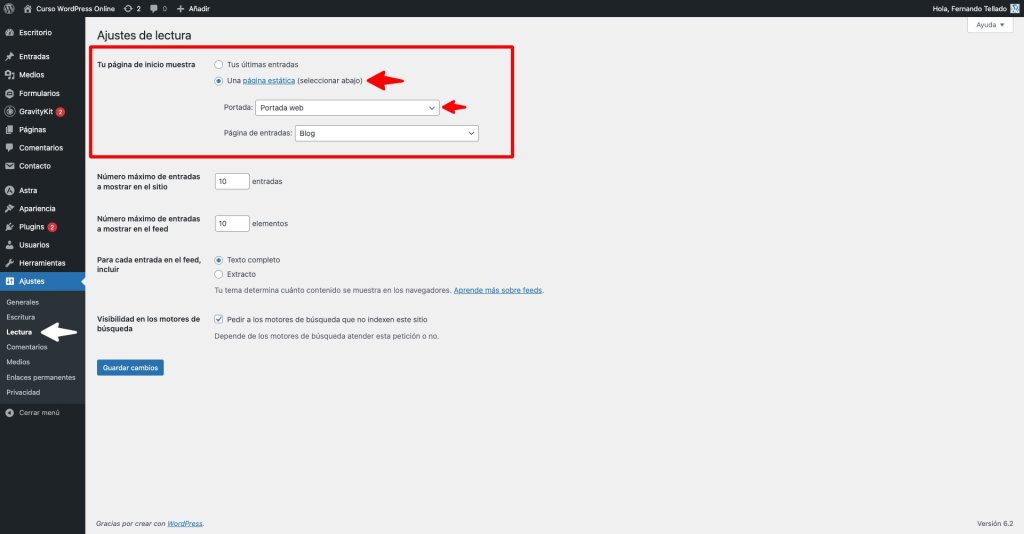
Hacer esta página no tiene ningún misterio. De hecho, si tu web va a ser un blog o sitio de noticias no tienes que hacer nada, pues es la configuración de WordPress por defecto, da igual el tema activo, como podrás comprobar en los ajustes de lectura de la administración de WordPress.

Solo te quedaría personalizar desde el editor del sitio (tema de bloques) o el personalizador (tema clásico) qué bloques o widgets quieres mostrar en las barras laterales disponibles con el tema activo, y crear los menús de navegación.
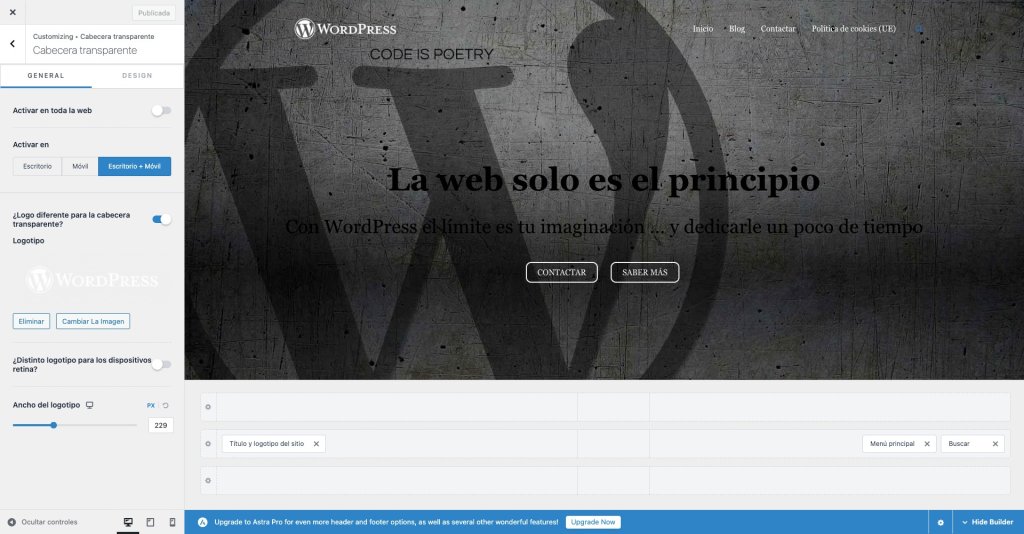
También, por supuesto, debes personalizar la cabecera y el pie de página, que serán comunes a todas tus publicaciones.
Pero ¿y si quieres mostrar una página estática, no un blog?, algo como la portada de la web de SiteGround, pues igual de fácil, de nuevo recurrimos a los bloques, más un truco adicional que te cuento más abajo.
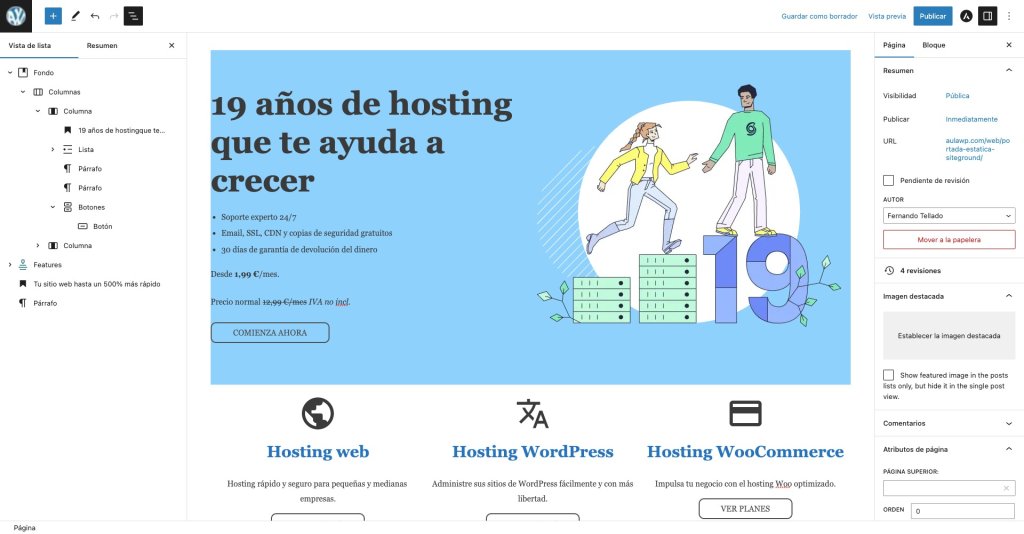
Solo tienes que crear una nueva página, como cualquier otra, y diseñarla a tu gusto. Por seguir el ejemplo de la web de SiteGround, la estructura creada con bloques sería más o menos así:
- Bloque de fondo, dentro bloque de 2 columnas, una con imagen + texto + botón y la otra solo con una imagen.
- Bloque de 3 columnas, cada una con imagen, encabezado, texto y botón.
- Bloque de encabezado
- Bloque de 2 columnas, cada una imagen + texto
- Etc.

Si te acostumbras a ver las páginas webs como bloques enseguida adivinarás cómo replicarlas o imitar sus características, y cuanto más conozcas las posibilidades de los bloques del editor de WordPress, y las posibilidades de personalización del tema, menos límites habrá a tu creatividad.
Cuando estés satisfecho, aunque solo sea de momento, con el diseño de tu página de inicio, publícala, y para que sea la que se muestre de verdad al acceder al dominio de tu web, debes ir a los ajustes de lectura de la administración de WordPress, y donde antes estaba configurado para mostrar las últimas entradas, cambiarlo a que muestre una página estática, la que acabas de crear. Guarda los cambios y ya está, tu flamante página será la portada de tu web.

El blog
Tengo dos noticias, una buena y otra mala. La buena noticia es que WordPress tiene todo lo necesario para crear un blog, el tipo de contenido llamado «entradas», y además por defecto la estructura de la web es de blog. Y ahora la mala noticia es que tienes que escribir contenidos para el blog, tienes que crear entradas de manera periódica.
Te preguntarás que por qué, y la respuesta es sencilla. Si tu web no se actualiza de vez en cuando, si solo tienes páginas estáticas, o siempre los mismos productos o servicios, tanto visitantes como motores de búsqueda dejarán de visitar tu web asiduamente, pues la propia experiencia les dirá que no es necesario, pues tu web siempre está igual, y solo la visitarán cuando se acuerden de que tienes tal o cual prestación.
El modo de atraer atención de visitantes y buscadores es generar contenidos de manera periódica, de alimentar el blog de tu sitio con nuevas entradas de material de interés, actualizado, que sea fácilmente compartible en las redes sociales y que alimente la necesidad de los buscadores de ofrecer siempre contenido relevante que sea de interés y novedoso.
Así que, da igual si la estructura de tu web es tipo blog o estática, como vimos antes, debes plantearte la necesidad, casi obligación, de crear entradas de blog de manera frecuente, aportando información de la que seas experto, por supuesto relacionada con tu perfil o negocio.
A medida que vayas creando entradas de blog, puedes mostrarlas de varias maneras en tu web. Puedes, por ejemplo, añadir un bloque a la portada (estática) de últimas entradas, o de consulta de contenidos, eligiendo los que se mostrarán, o puedes crear una página llamada «blog» o «noticias» y añadirla a un menú de navegación, y que WordPress se ocupe de mostrar ahí tus entradas, simplemente configurándolo en los ajustes de lectura.
Da igual el modo que elijas para mostrar que tienes un blog, y que lo mantienes actualizado, es una estrategia de contenidos prioritaria, que mejorará tu SEO, tu posicionamiento en los buscadores, y atraerá tráfico a tu web.
Doble verificación
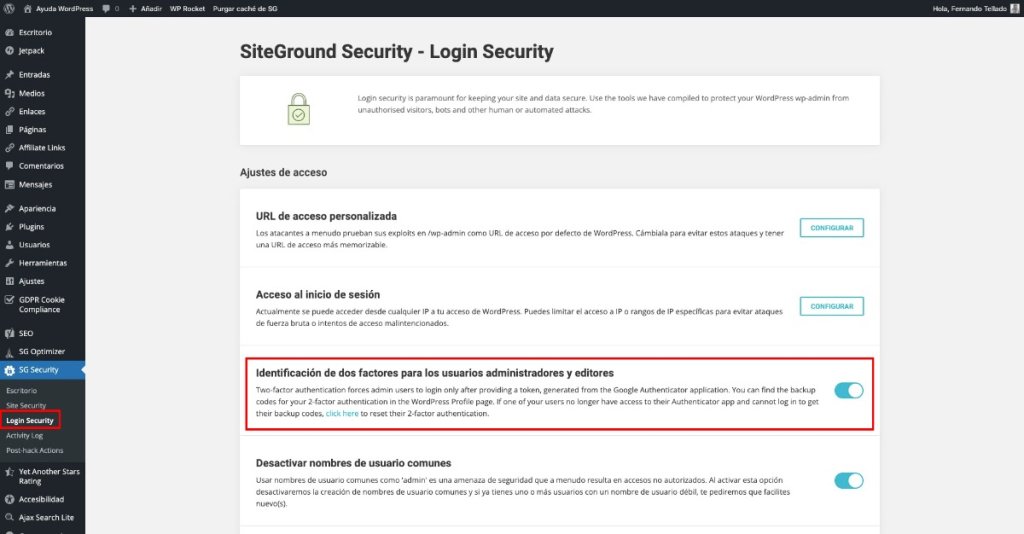
Doy por hecho que ya has visto todos los webinars y cursos que hemos subido al canal de SiteGround en YouTube, así que también doy por descontado que tienes instalado y activo el plugin SG Security en tu WordPress, pero lo que no sé si aún habrás hecho es activar la funcionalida de la doble verificación en el acceso, la medida de seguridad más efectiva que hay para evitar intentos de acceso indeseados a tu web.
El primer paso no tiene misterio alguno, simplemente pásate por la página de ajustes de seguridad en el acceso del plugin SG Security y activa la llamada identificación de dos factores, usualmente abreviada como 2FA.
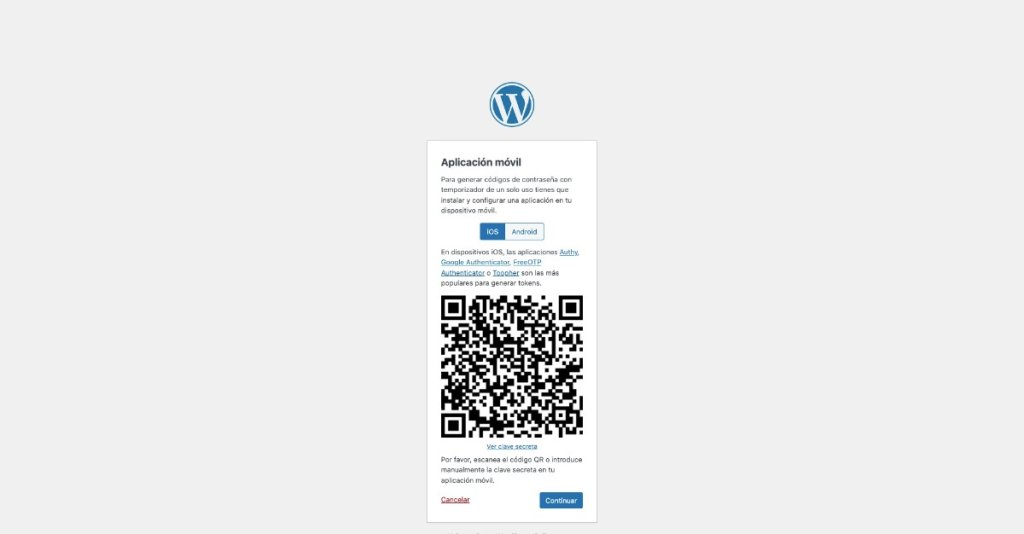
Una vez hecho esto, todos los usuarios con perfil de administrador y editor, los que más potencial tienen de modificación en la web, la próxima vez que intenten acceder a la administración del sitio, tras introducir su nombre de usuario y contraseña, verán una nueva pantalla en la que se les pedirá que escaneen un código QR con su aplicación móvil favorita de doble identificación (mi recomendación es Google Authenticator, disponible para todas las plataformas), con lo que quedará añadido el sitio como nueva aplicación.

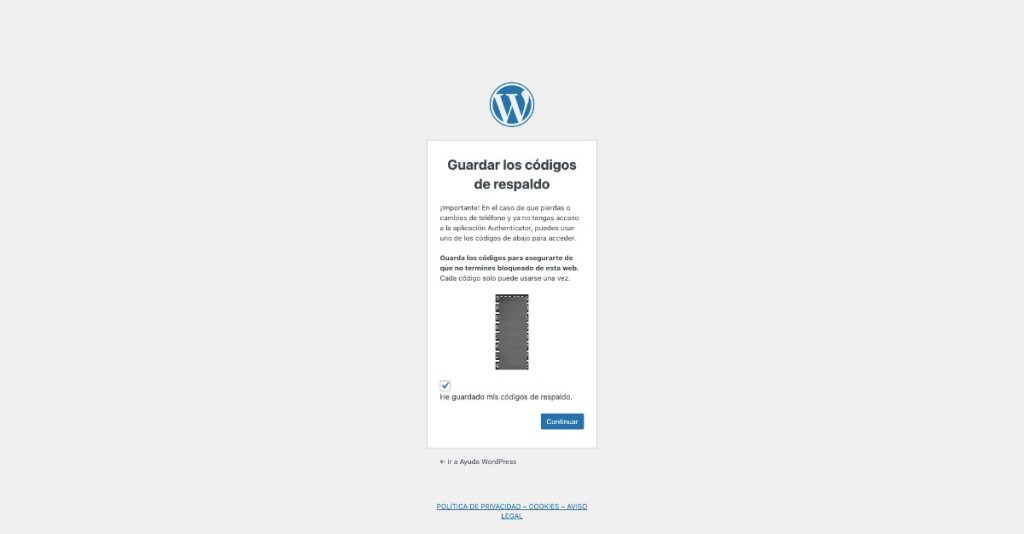
En la siguiente pantalla se te mostrarán una serie de códigos de recuperación, que debes guardar por si en alguna ocasión pierdes acceso a tu teléfono.

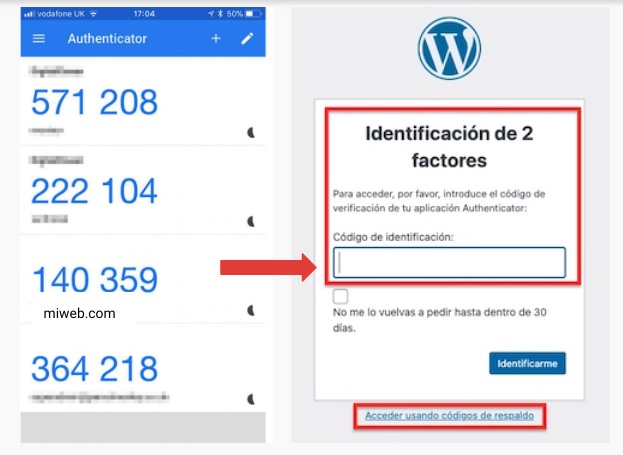
Para finalizar, esta vez, y cada vez que intentes acceder de nuevo a la administración de WordPress, tras introducir tu usuario y contraseña, verás una pantalla en la que se te pedirá que introduzcas los números aleatorios que genera la aplicación móvil al abrirla para tu web.

Truco: Si te fijas bien en esta pantalla, verás que hay una casilla de verificación para que no te vuelva a pedir la identificación doble durante un mes, cómodo para ordenadores de escritorio, pero nada recomendable en portátiles.
Facil ¿eh?
Plugins imprescindibles
Ya tenemos nuestras páginas principales, hemos personalizado el aspecto de la web, incluso hemos configurado el acceso a la administración a prueba de bombas ¿qué nos queda?
Pues, para empezar, analizar qué funcionalidades queremos que tenga nuestro sitio web, que no vengan ya incorporadas de serie con WordPress.
La lista puede ser muy larga, dependiendo de las necesidades del sitio, pero hay algunas herramientas básicas que prácticamente cualquier web debería tener, y esta es la lista de las mismas, con el plugin que en mi experiencia mejor las cubriría:
- Seguridad – SG Security cubrirá todas las necesidades imprescindibles de seguridad de tu web, esté alojada o no en SiteGround.
- Velocidad – Si tu web está alojada en SiteGround solo necesitas SG Optimizer para optimizar la velocidad de tus páginas. En caso contrario yo usaría la combinación de WPO Tweaks (creado por mi, simple y sin ajustes) y Surge (caché de página).
- SEO – Entre los muchos y buenos plugins de este tipo que hay yo recomiendo el gratuito SEOPress, potente en prestaciones y ligero en consumo de recursos.
- Compartir en redes sociales – WordPress tiene un bloque de iconos sociales, pero no sirven para integrarlos al final de tus contenidos y que faciliten compartirlos en las redes sociales más populares. De los cientos que hay de este tipo mi favorito es Scriptless Social Sharing, ligero y completo a partes iguales.
- Colección de bloques – Para todos esos bloques que echas o echarás de menos en el editor te recomiendo Spectra, ligera y completa.
- Formulario de contacto – Aquí puedes elegir entre Contact Form 7 o el bloque de formularios de Spectra.
- Privacidad y cookies – Actualmente imprescindible, un plugin sencillo para gestionar consentimiento de cookies y privacidad es ComplianZ.
- Tienda online – Si planeas vender productos el plugin principal para empezar es WooCommerce.
- Academia – Si quieres ofrecer cursos online mi favorito es Sensei LMS.
Con esta lista tienes cubiertas la mayoría de las funcionalidades que realmente son necesarias en cualquier web, más alguna específica, todo lo demás es opcional, y tienes miles de plugins gratuitos entre los que elegir.
Ajustes importantes
Ya con tu web configurada, tus páginas principales creadas, iniciada tu rutina de creación de entrada para el blog y algunos plugins adicionales instalados, antes de abandonarte a la desidia y esperar a triunfar en Internet, hay algunos ajustes de WordPress que siempre recomiendo revisar, por su importancia, pero sobre todo porque considero que no están bien configurados por defecto en WordPress y conviene modificar, por supuesto bajo mi criterio y experiencia.
La lista no es muy larga, pero sí importante…
- Ajustes generales > Zona horaria: Pon la más cercana a desde donde publiques, para evitar problemas de programación de contenidos.
- Ajustes generales > Formato de fecha y hora: Configúralos según los formatos locales.
- Ajustes de lectura > Para cada entrada en el feed, incluir: Extracto, para no regalar tu contenido completo en los feeds RSS y scrappers de contenido.
- Ajustes de lectura > Visibilidad en los motores de búsqueda: Asegúrate de que NO está marcada esta casilla o los buscadores no indexarán tu web, no tendrás SEO.
- Ajustes de comentarios > Intentar avisar a cualquier blog enlazado desde la entrada: Desactivado por rendimiento y seguridad.
- Ajustes de comentarios > Permitir avisos de enlaces de otros blogs (pingbacks y trackbacks) en las nuevas entradas: Desactivado por rendimiento y seguridad.
- Ajustes de comentarios > Para que un comentario aparezca: Activar únicamente que el comentario debe aprobarse manualmente. Es la opción más segura para evitar posibles infracciones y denuncias por mensajes dejados en comentarios. Con esto activo, lo más importante, el resto de ajustes de moderación son irrelevantes.
- Ajustes de comentarios > NUNCA separar los comentarios en páginas, se generan nuevas URLs sin contenido adicional que penalizará nuestro SEO.
- Ajustes de comentarios > Avatares: Salvo necesidad expresa e importante, desactivarlos. Generan un problema legal de privacidad y penalizan el rendimiento de la web.
- Ajustes de medios: Sube una imagen a una entrada y página para comprobar cuántas copias de la imagen se generan. Si verificas que el tema genera copias propias para los tamaños de miniatura e intermedios, puedes poner a cero todos los campos de estos ajustes para evitar crear copias de imágenes innecesarias.
- Ajustes de política de privacidad: Visita estos ajustes cada vez que instales o actualices un plugin o tema, y accede al enlace o pestaña de la guía de de la política de privacidad, para comprobar si tienes que añadir alguna nueva sección o texto, relacionado con el plugin o tema, a tu página de política de privacidad. Igualmente, si desinstalas un plugin, y había texto relacionado con la privacidad y ese plugin, actualiza la página.
Para seguir aprendiendo
Si te has quedado con ganas de más detalles aquí te dejo un vídeo que grabé con SiteGround en el que no solo puedes leerme, sino que también veremos juntos algunos detalles más sobre esas cosas que habría que hacer antes y después de crear tu web.




Comentarios ( 0 )
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.
Deja un comentario
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.